Background in photographs and web pages
This is a difficult topic for the average photographer to get right: at its best a background can give the subject of the picture context and greater meaning, but at its worst it can overwhelm the subject in the foreground and distract from the intended message of the image.
We all know the feeling when you review your photograph and find, to your horror, a lamp post apparently growing out of your model’s head! The way to counteract this unwanted event is to consciously check the background in relation to the foreground, every time you are about to press the shutter.
If possible, reduce details in the background that make it too “busy” and which would draw the eye away and so distract from the main subject. At one end of the scale you can reduce the ‘depth of field’ and deliberately throw the background out of focus so that the subject is sharp and the background almost disappears. In this way you can make the subject really stand out. In landscape photography, however, the foreground, mid-ground and distance are all essential, so try to layer the image, keeping all parts of the image in focus: in this kind of photography the background could be as, or even more, important than the foreground.
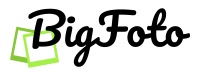
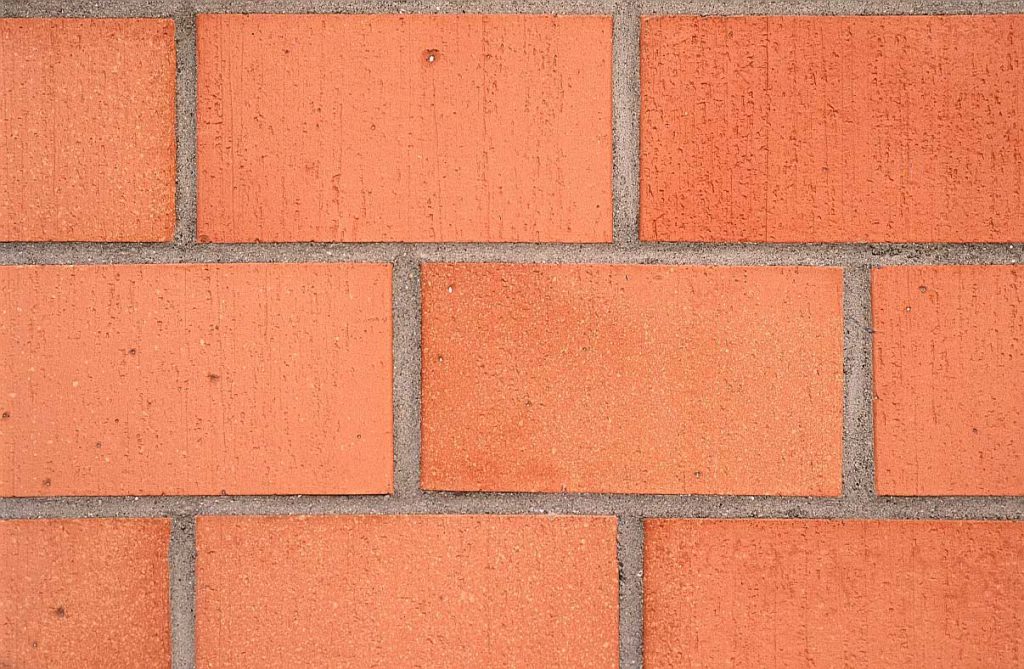
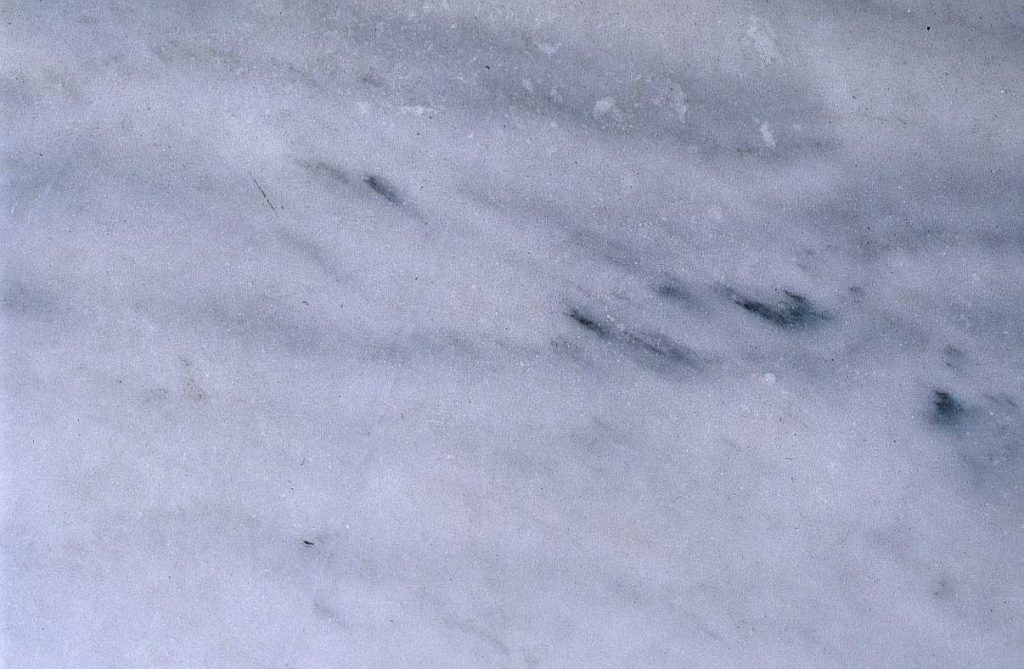
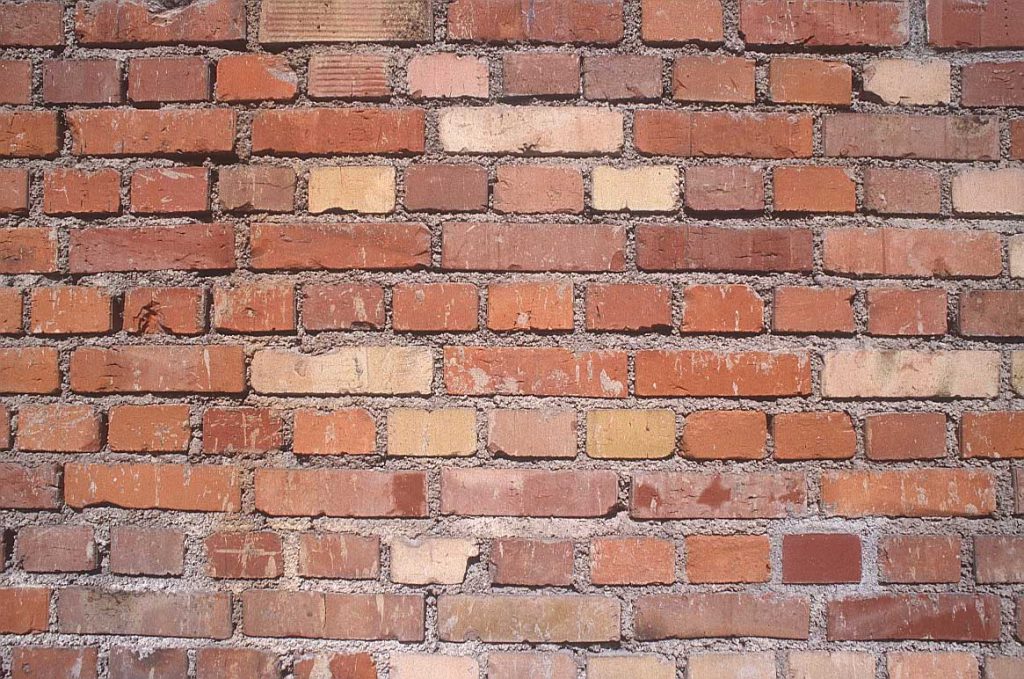
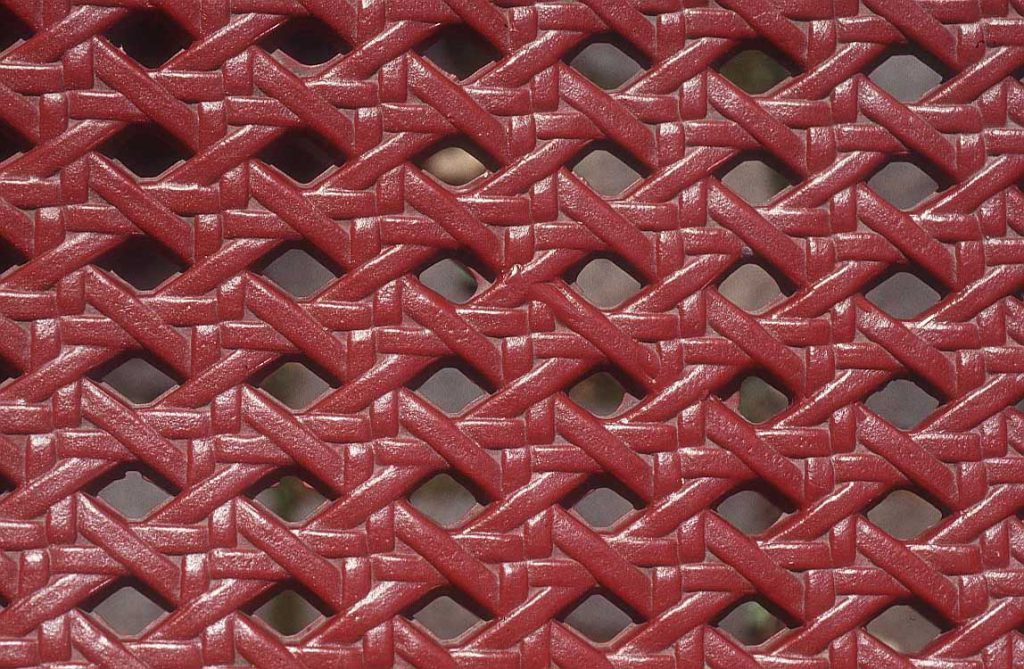
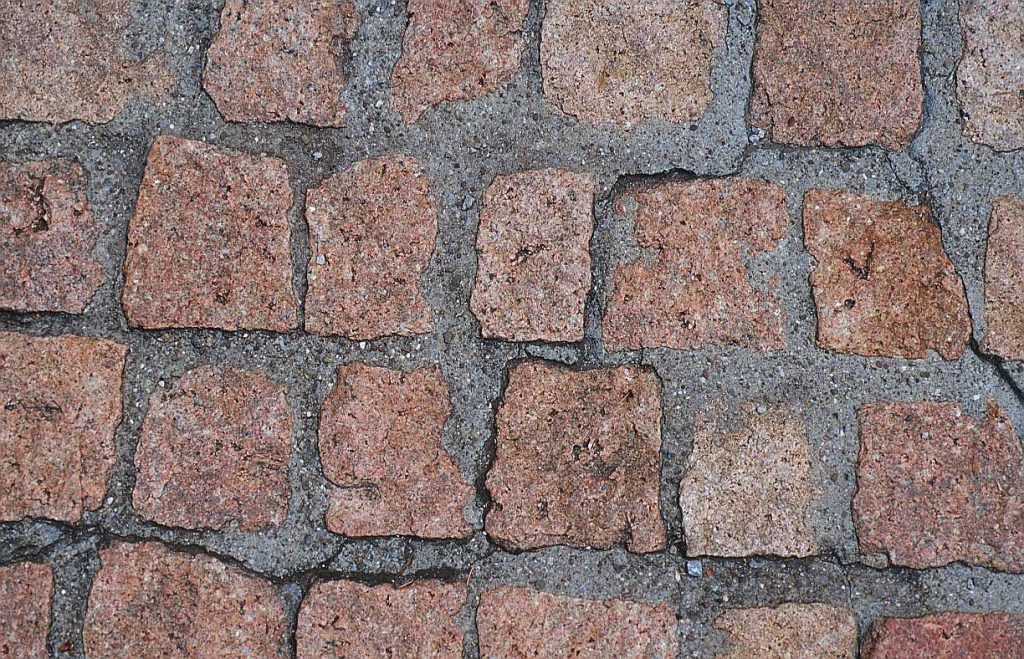
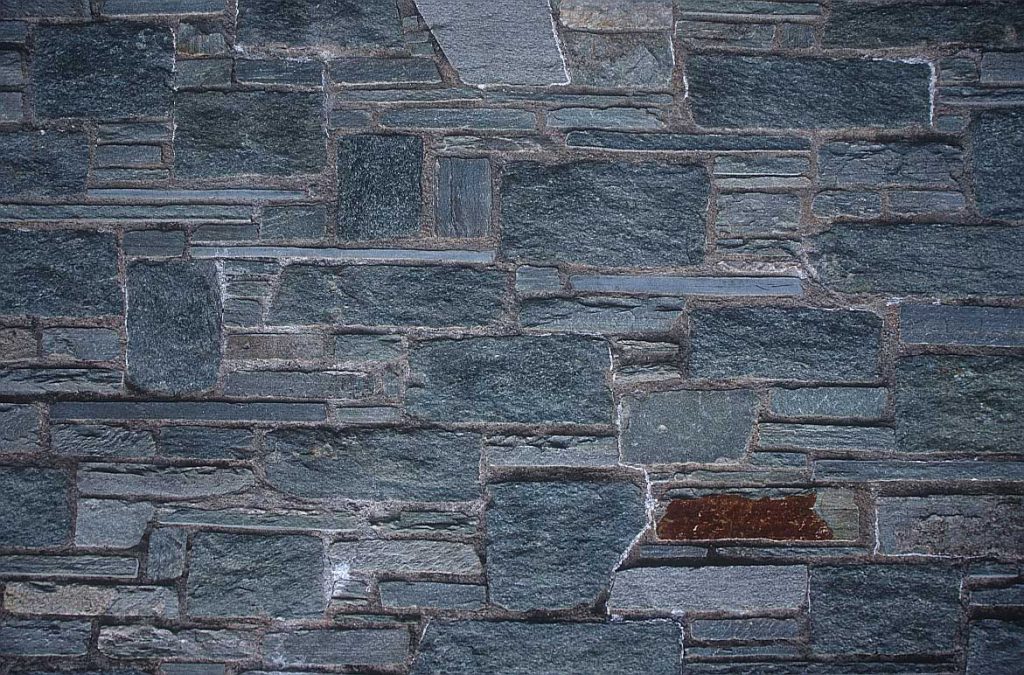
On a web page, a background, also called ‘wallpaper’, can be a pattern, texture, or a normal picture, in fact anything that is used as a background, to place other images on or in front of it. There are millions of different types and styles of backgrounds to be found on the internet, since every website uses them in some form, even if just plain. Backgrounds are also used in presentations, for example using the Power Point programme, where the transparency of the background can be faded so as not to detract from the presentation content. In both cases it is important to make the wallpaper give a visual message in keeping with the tone of the whole web site. As with background music in a film, if the background to the image is too dominating, it can distract the viewer and reduce their enjoyment of the webpage.